|
이번 예제는 DHTML을 이용한 Table의 Drag & Drop 예제이다.

테이블을 보여주는 <drag.html> 과 <drag.js> 두개의 소스로 구성되어 있다.
<drag.html>
<!--
table 을 담고 있는 divWin 과 Table 의 Drag 위치를 기억할 winTrans 로 구성되어 있다.
Title 과 Tail <td> 에 clickTable 을 호출 할 mouseDown 이벤트를 준다.
소스는 다음과 같다.
-->
<!--Div Design start -->
<div id="divWin" style="position:absolute;top:20;left:40;width:400;z-index:1;">
<table id="tbWin" width="100%" cellspacing="1" bgcolor="gray" cellpadding="0" style="top:20;left:40;">
<tr>
<td id="tdTitle" class="tdTitle" onmousedown="clickTable(this, tbWin, divWin)">
<b>Drag&Drop</b>
<span width="40%"> </span>
<span id="divInner" align="right"></span>
</td>
</tr>
<tr>
<td class="tdContent">
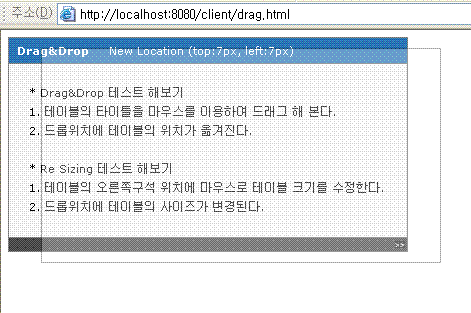
* Drag&Drop 테스트 해보기 <BR>
1. 테이블의 타이틀을 마우스를 이용하여 드래그 해 본다.<BR>
2. 드롭위치에 테이블의 위치가 옮겨진다.<BR><BR>
* Re Sizing 테스트 해보기 <BR>
1. 테이블의 오른쪽구석 위치에 마우스로 테이블 크기를 수정한다.<BR>
2. 드롭위치에 테이블의 사이즈가 변경된다.<BR>
</td>
</tr>
<tr>
<td
height="5" align="right" class="tdBottom" ><span
class="tdBottomRt" onmousedown="clickTable(this, tbWin,
divWin)">>></span></td>
</tr>
</table>
</div>
<!--Div Design end -->
<!--
Temp Design start
Table 의 Drag 위치를 임시 저장하는 Div
-->
<div id="winTrans" style="position:absolute;z-index:100;filter:Alpha(opacity=30);display:none">
<table border="0" width="100%" height="100%" cellpadding="0" cellspacing="0" >
<tr>
<td class="tdTrans"> </td>
</tr>
</table>
</div>
<!--Temp Design end -->
<drag.js>
// Table Click Event Called!!
function clickTable( target, pobjName, pDiv )
{
// 첫번째 Row : 위치 변경
pobjName.rows[0].onmousedown = function()
{
downMove(target, pobjName, pDiv);
}
// 마지막 Row : 크기 변경
pobjName.rows[2].onmousedown=function()
{
resizeWin(pobjName, pDiv);
}
}
// Table Resize
function resizeWin(pobj, pDiv )
{
var tleft=parseInt(pobj.style.left,10);
var ttop=parseInt(pobj.style.top,10);
// ReSize
document.onmousemove=function() {
if((event.clientX-tleft) > 100 && (event.clientY-ttop) > 100 )
{
tbWin.style.width=event.clientX-tleft;
tbWin.style.height=event.clientY-ttop;
divInner.innerHTML = "New Size (W"+tbWin.style.width+", H:"+tbWin.style.height+")";
}
}
document.onmouseup=function() {
document.onmousemove=null;
}
}
// Mouse Down & Move
function downMove( obj, pobj, pDiv ){
var ox=event.offsetX;
var oy=event.offsetY;
var transwin=document.all.winTrans;
transwin.style.display="block";
transwin.style.width=pobj.clientWidth;
transwin.style.height=pobj.clientHeight;
transwin.style.top=event.clientY-oy;
transwin.style.left=event.clientX-ox;
document.onmousemove=function(){
transwin.style.display="block";
transwin.style.top=event.clientY-oy;
transwin.style.left=event.clientX-ox;
}
document.onmouseup=function(){
transwin.style.display="none";
document.onmousemove=null;
pDiv.style.top=parseInt(transwin.style.top,10);
pDiv.style.left=parseInt(transwin.style.left,10);
divInner.innerHTML = "New Location (top:"+pDiv.style.top+", left:"+pDiv.style.left+")";
}
}
|